Types de contenus
Les types de contenus détaillés ci-dessous :
La rubrique de tête
Il est possible de créer une ou plusieurs rubriques de tête depuis le back-office du site. Les liens vers la page détaillée de cette rubrique est accessible dans le menu burger présent en haut à droite du site et dans le menu de navigation du préfooter (si affiché) .
Le formulaire de création d'une rubrique de tête comprend les champs :
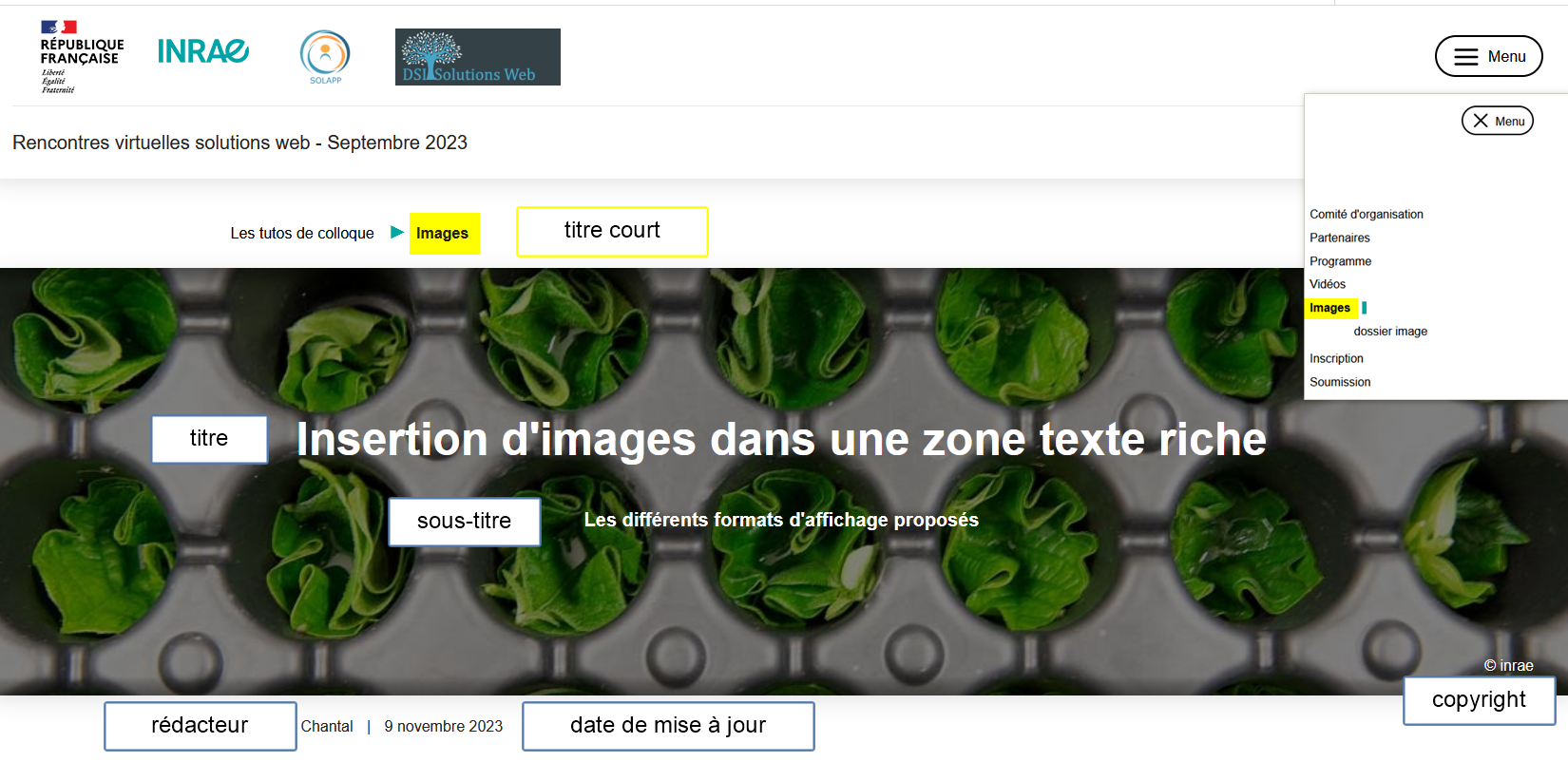
- titre : texte affiché en caractères blancs sur une image d'illustration ou à la couleur du site si pas d'image bandeau
- titre court : texte affiché dans le fil d'ariane, le menu burger et dans l'url de la page
- sous-titre : texte affiché au dessous du titre et suivant les mêmes règles d'affichage que le titre
- chapeau : texte affiché au dessus du texte principal de la page et préformaté taille et graisse de police spécifiques
- image : image d'illustration que s'affiche comme le bandeau de la page
- copyright : texte de couleur gris clair aligné à droite en bas de l'image du bandeau
- texte : zone de texte riche dans laquelle vous pouvez mettre en forme du texte et insérer des éléments externes (vidéos, carte de géolocalisation, fil twitter, intagram, image genial.ly)
- rédacteur : texte qui s'affiche sous l'image du chapeau
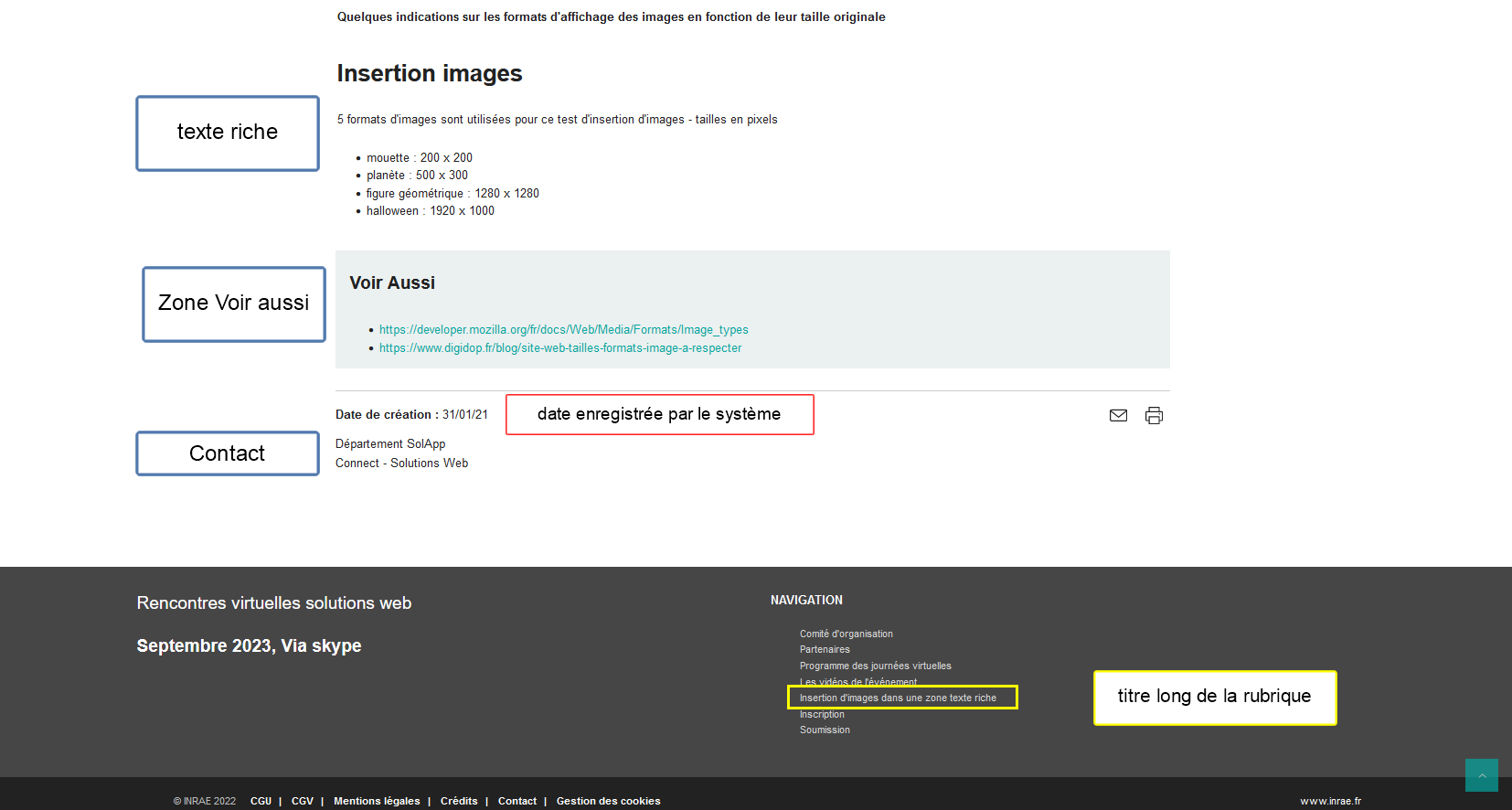
- une zone "Voir aussi" : texte qui s'affiche dans un encart à fond gris
Restitution en front office des informations de la rubrique de tête
Le dossier
Un dossier peut être créé sous une rubrique de tête et inséré, en page d'accueil, dans un bloc de type "collection" (voir ci-dessous). Ses caractéristiques principales sont identiques à celle des rubriques de tête :
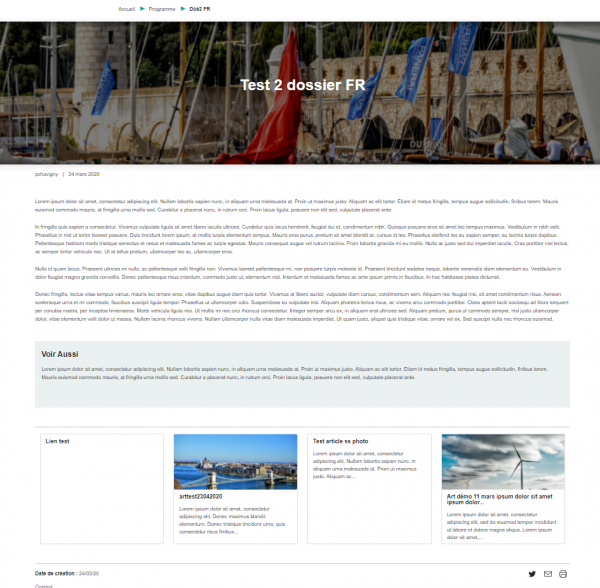
- image de chapeau
- titre blanc aligné et centré sur l'image
- copyright aligné à droite en bas de l'image et en gris clair
- rédacteur présent sous l'image du chapeau
- date de mise à jour sous l'image chapeau alignée à gauche
- chapeau en gras
- une zone texte avec insertion possible de vidéos externes, d'images...
- une zone "Voir aussi" : ne s'affiche que si le texte est renseigné dans un encart à fond gris
- la date de création présente sous le dossier
Le dossier peut également contenir des articles, créés depuis le back-office et en afficher jusqu'à 4 par ligne présentés en dessous du contenu du dossier sous forme de "carte" (image réduite en haut et titre et chapeau dessous).
Le fil d'Ariane présent en haut au-dessus du dossier du site permet de naviguer vers la page précédente (la rubrique de tête) ou vers l'accueil du site.
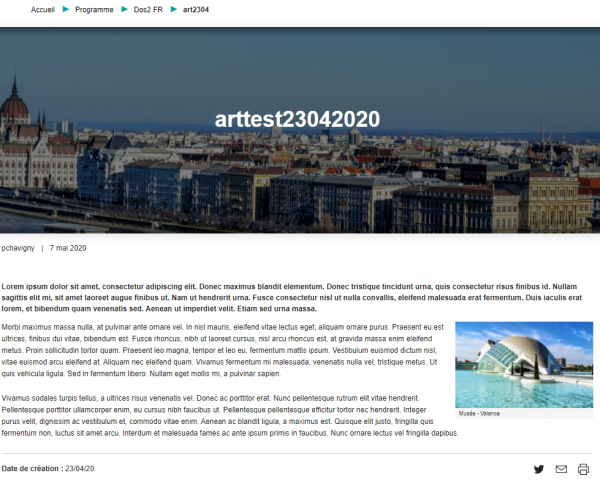
- Restitution du dossier en vue détaillée sous une rubrique de tête
L'article
Des articles peuvent être créés en BO et affichés sous les dossiers en vue réduite. Ils apparaissent en vue détaillée lorsque l'on clique sur leur titre. A noter que les articles peuvent être insérés dans un bloc "collection" sur la page d'accueil.
Ils peuvent contenir :
- des vidéos
- des liens
- des images
- des objets internes
À l'affichage, les articles peuvent reprendre un certain nombre de critères :
- un titre blanc centré sur l'image de chapeau ou centré de la couleur du site pour un article sans image dans le chapeau
- un texte alternatif au survol de l'image chapeau
- un copyright en bas à droite de l'image chapeau en petit caractères (en vue détaillée) = blanc / gris clair
- une légende si l'article contient des images
- le rédacteur sous l'image chapeau alignée à gauche
- la date de mise à jour à droite du nom du rédacteur
- un chapeau en gras
- le corps de texte
- une zone "Voir aussi" : ne s'affiche que si le texte est rempli, dans un encart à fond gris
- un fichier à télécharger : liste de fichiers les uns en dessous des autres
- la date de publication / création
À noter : les champs "titre", "titre court", "chapeau", "corps de texte", "rédacteur", "Mots-clés" sont obligatoires.
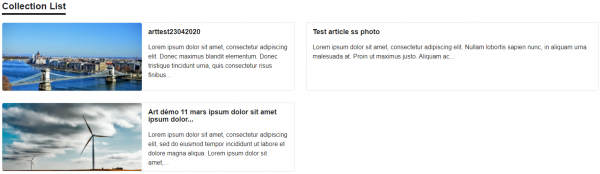
- Restitution de l'article dans une collection au format list
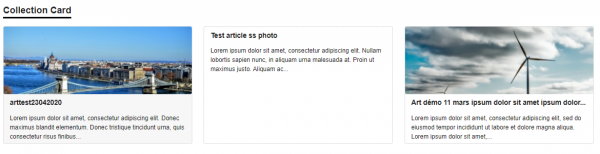
- Restitution de l'article sous un dossier et dans une collection au format card
- Restitution de l'article en vue détaillée
L'édito
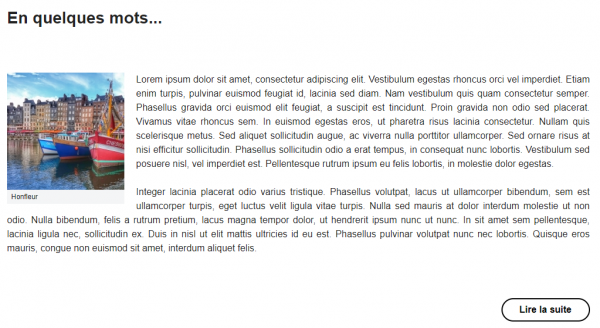
L'édito vous permet de présenter votre événement ou de faire une courte introduction. Il est personnalisable dans l'objet du même nom dans le back-office. Il peut contenir des images, des vidéos, des liens... Vous pouvez choisir d'afficher une première partie de votre édito puis d'afficher une seconde partie lisible grâce au bouton "lire la suite". Attention, le titre court de l'edito ne doit pas être modifié sous peine de rompre le lien du bouton 'Lire la suite'.
- Restitution de l'édito en page d'accueil
Le bloc À retenir
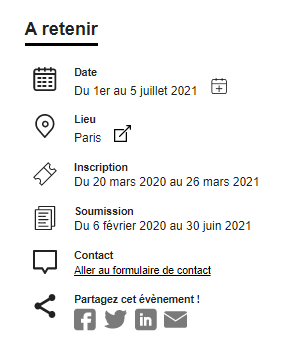
Le bloc a retenir apparaît sur le côté droit de la page d'accueil et séparé du reste de la page. Il reprend les informations principales de l'événement renseignées dans le back-office du site. Les champs 'Inscription' et 'Soumission' sont masquables en BO.
- Restitution du bloc à retenir en page d'accueil
La collection
Le bloc "collection" positionnable sur la page d'accueil permet d'afficher sur la page d'accueil des dossiers et des articles. Pour ce bloc, vous disposez :
- de deux choix d'affichage : le format card (4 éléments par ligne) et le format list (2 éléments par ligne) positionnables dans n'importe quelle zone
- d'un planificateur : pour définir des dates de début ou fin de publication
Le nombre d'éléments affichés dans la collection dépend de la zone affectée au bloc.
Quel que soit l'élément de contenus inséré dans la collection, il peut contenir un chapeau et une image de chapeau. Si vous n'insérez pas d'image, le titre et le chapeau sont affichés et alignés sur la gauche.
Attention à bien définir les titres de vos dossiers et articles.
La galerie
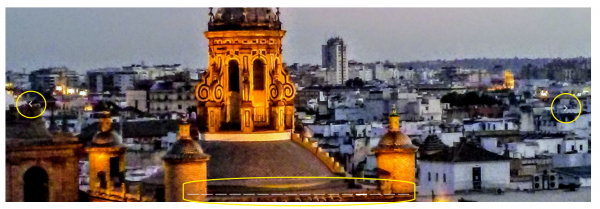
À l'image du bloc "collection", le bloc "galerie" peut être positionné sur la page d'accueil dans n'importe quelle zone habilitée à recevoir des blocs. Il permet d'insérer les images d'un dossier qui défilent automatiquement (double défilement possible). Pour afficher ces images dans un ordre précis, il est nécessaire de les organiser directement dans la médiathèque, onglet "Média" du back-office dans l'ordre souhaité.
- Restitution de la galerie en page d'accueil
Les flèches latérales permettent de faire défiler manuellement les images ; un second défilement est permis grâce aux "traits" présents sous l'image.
Taille d'affichage des images en pixels (px) selon la zone d'affichage de la galerie :
- pleine page : 1683 x 500
- zone 100% : 1357 x 500
- zone 2/3 : 903 x 500
- zone 1/3 ; 378 x 500
Les images en médiathèque qui ne seront pas de ces dimensions seront automatiquement redimensionnées pour remplir la zone d'affichage de la galerie.
Les portraits
L'objet 'Portrait' est destiné à accueillir des objets de type 'Personne'. Vous pouvez créer autant d'objets 'Portrait' que nécessaire afin de présenter les personnes présentes au colloque, sponsors, invités, membres des comités scientifiques et d'organisation. Ces objets s'affichent automatiquement dans le menu burger et peuvent aussi s'afficher sur la page d'accueil en utilisant un bloc "content list".
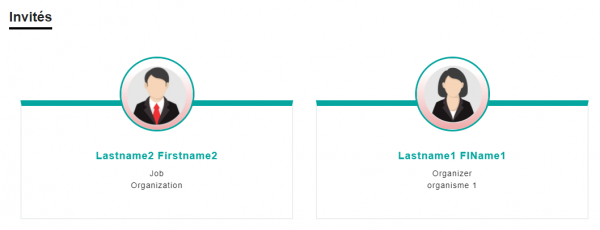
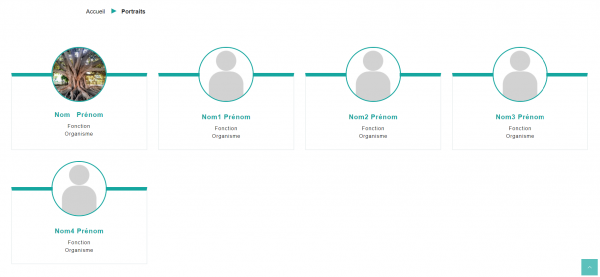
Pour ajouter des portraits au bloc, il suffit de choisir l'objet 'Portrait' souhaité dans les paramètres du bloc 'Content list'. Selon le nombre d'objets "personnes", le bloc "content list" permet de faire défiler les portraits. Si vous affichez moins de 4 portraits, ils sont automatiquement alignés sur la gauche. L'ordre d'affichage des "personnes" indiqué dans l'objet 'Portrait' sera repris sur la page d'accueil.
- Restitution des portraits en page d'accueil
- Restitution des portraits en pleine page
Cet affichage est accessible depuis le menu burger.
Les personnes
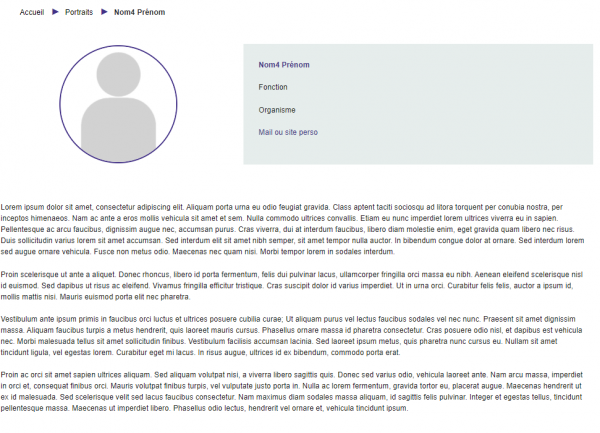
Chaque objet 'Personne' créé dans un 'Portrait' permet de créer une fiche personnelle pour un acteur de l'événement (personnes présentes au colloque, sponsors, invités, membres des comités scientifiques et d'organisation, par ex.)
Chaque objet contient les informations suivantes :
- photo présentée dans un rond ;
- nom, fonction et organisme présentés dans un encart grisé ;
- Informations complémentaires : champ libre au format texte enrichi ;
- Site web
L'affichage détaillé de l’objet ‘Personne’ est accessible en cliquant sur la photo ou le nom/prénom de la personne depuis la vue en carrousel de la page d’accueil ou depuis la vue détaillée de l'objet 'Portrait' correspondant.
- Restitution d'un objet personne en pleine page
Les forfaits
Les forfaits peuvent correspondre :
- aux différentes propositions tarifaires dans le cas des événements payants ;
- aux différents ateliers, ou demi-journées, ou options particulières proposés dans le cas des événements gratuits.
Vous pouvez créer des forfaits gratuits et payants sur le même site ou des groupes de forfaits comprenant plusieurs forfaits. Chaque forfait peut être obligatoire ou non, peut avoir une quantité limitée et peut aussi désactiver le choix d'autres forfaits.
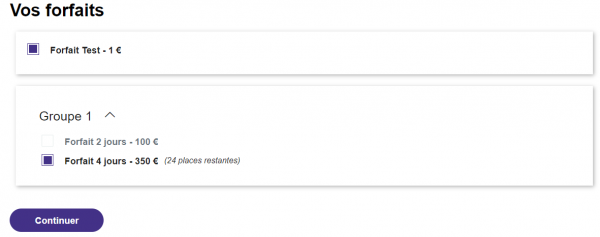
- Affichage des forfaits dans le formulaire d'inscription
Dans cet exemple :
- le forfait Test est obligatoire et ne peut donc pas être désélectionné ;
- Les forfaits 2 et 4 jours sont présentés dans un groupe de forfaits spécifique ;
- La sélection du 'Forfait 4 jours' bloque la sélection du 'Forfait 2 jours' (qui apparaît grisé) ;
- Le 'Forfait 4 jours' a un nombre de places limitées qui s'affiche et se met à jour automatiquement.
- Affichage des forfaits en page d'accueil
Au même titre que pour les portraits, les forfaits s'affichent dans le bloc "content list". Le bloc reprend les éléments de contenu de type "forfaits" et "groupe de forfaits" créés en back-office. Un champ texte vous permet de présenter brièvement le forfait en question et ce qu'il comprend. Un bouton "s'inscrire" permet à l'internaute souhaitant participer à l'événement de se rendre directement dans le formulaire d'inscription : s'il clique sur le bouton 'S'inscrire' d'un forfait, celui-ci sera automatiquement sélectionné dans le formulaire d'inscription ; s'il clique depuis un groupe de forfaits, aucune présélection ne sera appliquée.
À noter : le titre de chaque bloc est modifiable directement en page d'accueil lors de l'ajout des blocs.
Vous pouvez afficher jusqu'à quatre forfaits à la fois avec possibilité de défilement (flèches latérales). L'affichage prend en compte le nombre de forfaits ajoutés :
- Restitution de 4 forfaits
- Restitution de 2 forfaits
Les documents de l'événement
En back-office, une page 'les documents de l'événement' est créée par défaut pour tous les sites. Elle est destinée à accueillir: actes, photos et vidéos téléchargeables, affichage d'une galerie d'images …
Cette page, au format landing page comme la page d'accueil, est accessible en FO uniquement aux utilisateurs connectés depuis leur espace dans l’onglet ‘Mes documents’. Le gestionnaire peut, à partir de la rubrique 'Personnalisation - Afficher/Masquer' choisir d'afficher ou non le lien vers cette sur les espaces personnels des utilisateurs (cette page est masquée par défaut).
Le gestionnaire peut construire cette page en y ajoutant des éléments comme pour la page d'accueil.
Un exemple de page 'Les documents de l'événement' :