Fonctionnalités
L'éditeur de texte vous permet d'agrémenter vos éléments de contenus au moyen de différentes fonctionnalités. Dans cet éditeur, un paragraphe est identifié par des pointillés.
Différentes barres de menu sont accessibles
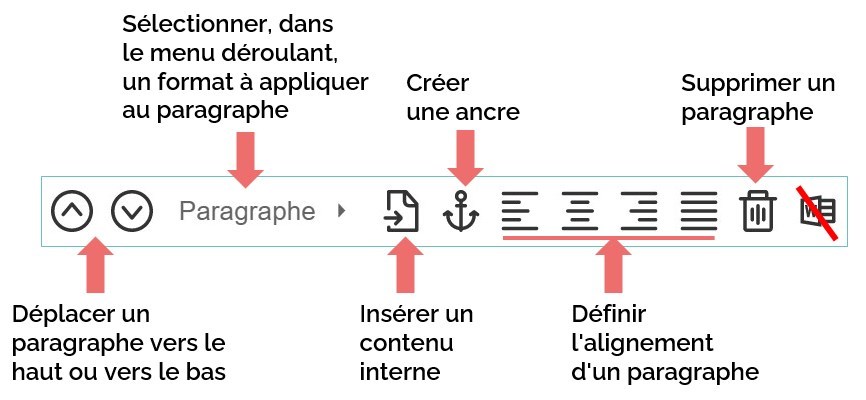
Pour un paragraphe
Positionné dans un paragraphe et sans sélection de texte vous pouvez :
- choisir le style de votre texte : paragraphe, titre1 et titre 2 (texte de la couleur du site), titre 3 à 6
- inclure un élément de contenu : une image (insertion au format original), un fichier à télécharger, un lien vers un dossier, un article ou un événement (intitulé du lie = titre court du type de contenu)
- insérer une ancre pour faire un lien d'une partie du texte vers cette ancre (ex: sommaire)
- aligner à gauche, à droite, justifier ou centrer votre texte
- supprimer votre texte ou contenu
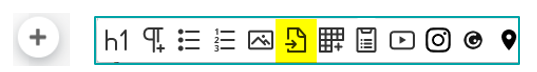
D'autres fonctionnalités sont accessibles depuis l'éditeur de texte, au moyen d'un "+" visible sur la gauche :
Il est possible de :
- insérer un paragraphe simple ou au format Titre 1
- insérer une liste à puces ou une liste numérale
- insérer une image
- insérer un contenu de type image ou fichier
- insérer un tableau
- insérer des widgets pour afficher dans votre page : une vidéo, un fil instagram, une image Genial.ly, une carte de géolocalisation, un fil X, un saut de paragraphe, une iframe externe, un texte en accordéon et un texte en colonnes.
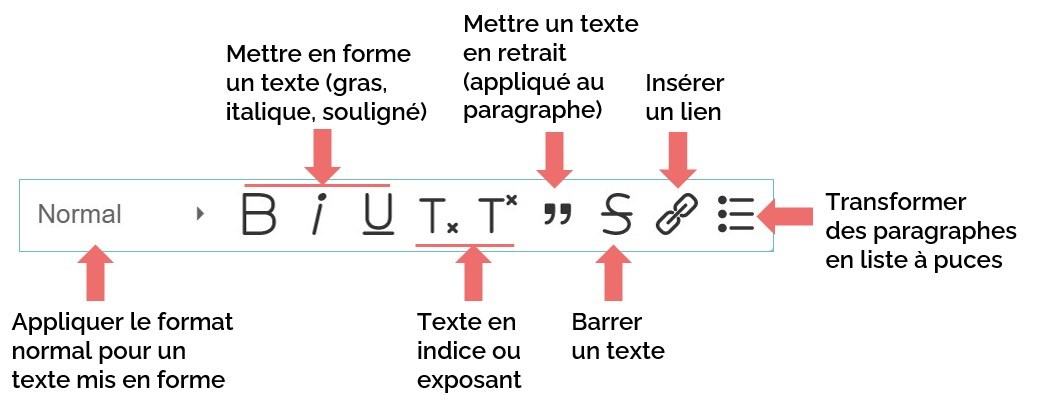
Pour une sélection de texte
Vous pouvez, après sélection d'une chaine de caractères :
- appliquer une mise en forme : gras, italique, souligné, indice, exposant, barré
- créer un lien vers une page du site ou une page externe
- transformer des lignes en liste à puces
- créer un retrait
Comment Insérer un format spécifique ou un contenu interne au site ?
Vous avez la possibilité d'ajouter différents éléments à votre texte. Des icônes spécifiques correspondent à ces éléments.
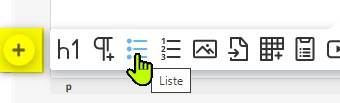
Insertion d'une liste à puces ou numérale
Une fois votre liste créée vous pouvez créer un deuxième niveau en sélectionnant les entrées concernées et appuyant sur la touche "Tabulation"
Pour revenir à un seul niveau de liste après avoir sélectionné les entrées concernées, appuyer simultanément sur les touches "Tabulation" et "Majuscule ou Shift""
Insertion d'une image via l'icône "Image"
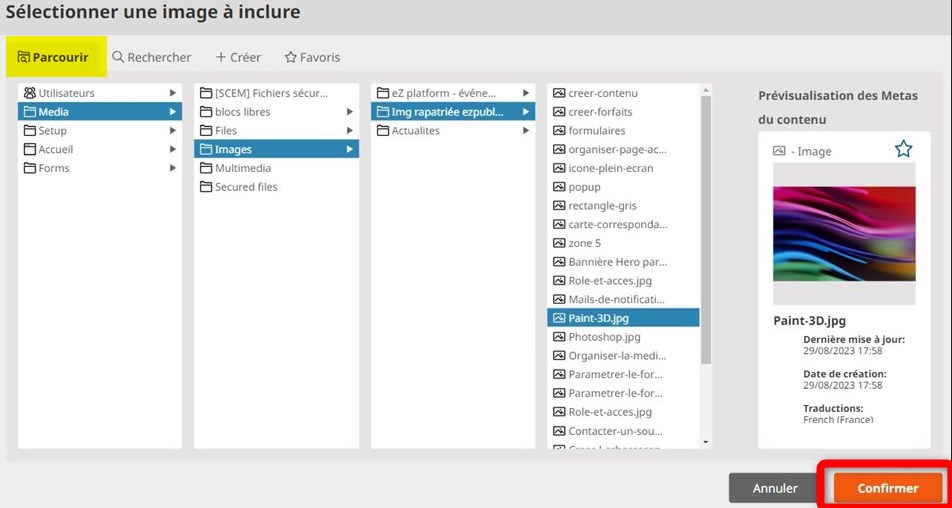
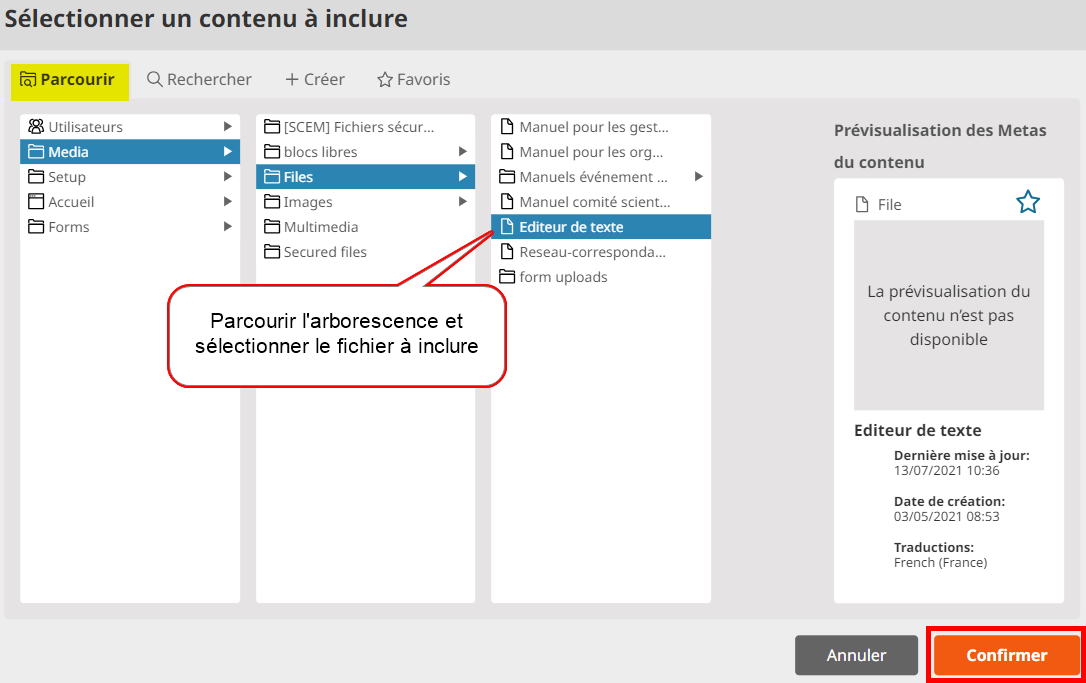
Puis sélectionnez une image, via le navigateur de contenus, en parcourant l'onglet Media :
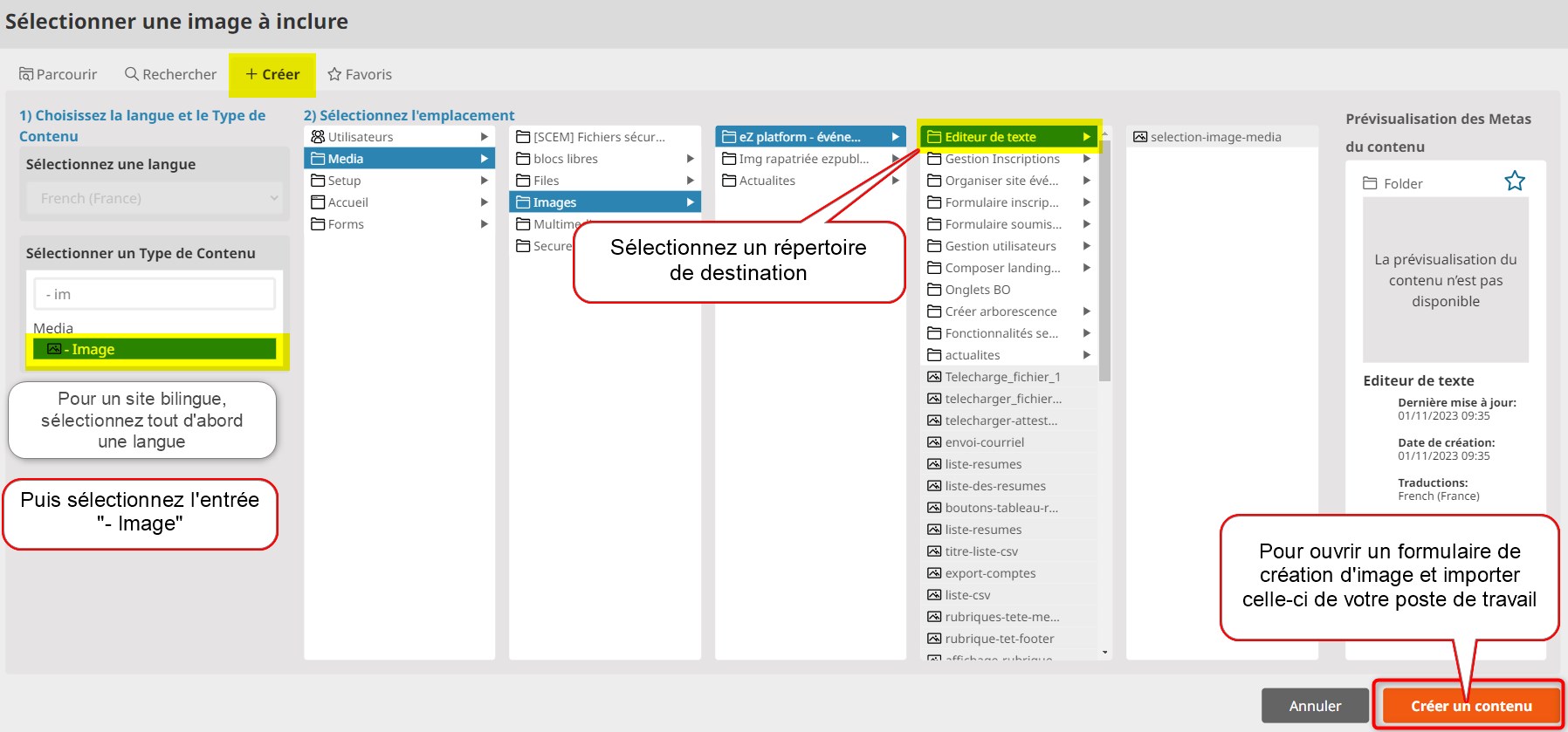
Si vous souhaitez ajouter une image qui n'est pas encore enregistrée dans la médiathèque, cliquez sur l'onglet "créer" du navigateur de contenus. Ceci vous permet d'importer une image dans le répertoire "Images" et de l'insérer votre image dans le texte de votre élément de contenu.
La taille d'insertion de l'image dans le texte est, par défaut, au format Medium (largeur : 200 px)
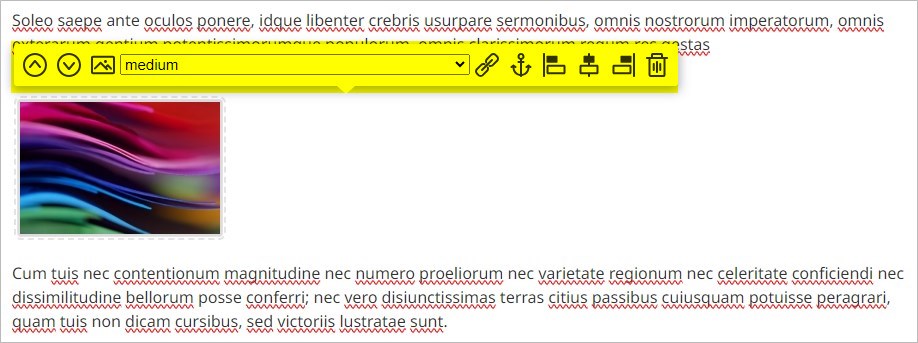
Mise en page de l'image
Suite à l'ajout d'une image dans un texte, une nouvelle barre de menu permet de mettre en page l'image.
De gauche à droite, ces options permettent :
- Les flèches : déplacer l'image d'un paragraphe à l'autre en montant ou en descendant
- Icône image : changer l'image
- Formats de l'image : menu déroulant pour choisir la taille de l'image affichée en FO (formats prédéfinis ou original)
- Lien : insérer un lien hypertexte sur l'image
- Ancre : définir l'image comme une ancre
- Position de l'image :
- sans action : l'image est positionnée à gauche avec un paragraphe au dessus et un au dessous
- alignée à gauche dans la page : le paragraphe suivant pouvant contenir du texte ou une image vient se positionner à droite
- centrée dans la page : l'image est centrée dans la page : pas d'alignement des textes ou images des paragraphes environnants
- alignée à droite dans la page : le paragraphe suivant pouvant contenir du texte ou une image vient se positionner à gauche
- Corbeille : supprimer l'affichage de l'image (l'image est conservée en BO dans la médiathèque)
Insertion d'un contenu
Cette fonctionnalité est, généralement, utilisée pour insérer un fichier à télécharger dans la zone texte. Deux possibilités sont proposées :
- Inclure un fichier au sein d'un texte
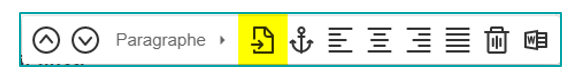
Cliquez sur l'icône Inclure de la barre de menu propre au paragraphe
Puis sélectionnez, dans le navigateur de contenus, le fichier à insérer dans le texte
Restitution : le lien vers le téléchargement affiche l'icône Fichier et le titre du fichier tel qu'il a été défini en back-office.
Ce lien peut-être intégré dans une chaine de caractère
- Inclure un fichier au sein d'un nouveau paragraphe
Cliquez sur le "+" puis sur l'icône Inclure
Sélectionnez, comme décrit ci-dessus, le contenu à insérer dans un nouveau paragraphe de votre texte
Restitution : le lien vers le téléchargement affiche l'icône fichier, le titre, le type et le poids de ce fichier
Dans cette configuration, vous avez accès à une barre de menu vous permettant de positionner le lien par rapport au autres paragraphes :
- sans action : l'image est positionnée à gauche avec un paragraphe au dessus et un au dessous
- alignée à gauche dans la page : le paragraphe suivant pouvant contenir du texte ou une image vient se positionner à droite
- centrée dans la page : l'image est centrée dans la page : pas d'alignement des textes ou images des paragraphes environnants
- alignée à droite dans la page : le paragraphe suivant pouvant contenir du texte ou une image vient se positionner à gauche
Insertion d'autres types de contenus internes
De la même façon vous pouvez insérer :
- une image mais attention vous ne pourrez pas choisir une format d'affichage
- un contenu de type article, événement, dossier, rubrique de tête : la restitution en FO affichera un lien basé sur le titre court du contenu
Insertion d'un saut de ligne
Cela permet d'isoler une image ou un widget en sautant un paragraphe.
Insérer une vidéo
Quel type de vidéo peut-on insérer ?
Des vidéos hébergées sur les serveurs de la médiathèque INRAE, YouTube, Dailymotion ou Viméo
Si votre vidéo est hébergée sur un autre serveur nous vous conseillons de faire une image de cette vidéo et d'insérer un lien vers son URL
Comment intégrer le widget vidéo ?
- cliquer sur les icones "+" et "video" >> une fenêtre popup s'affiche
- renseigner les champs
- titre : il ne s'affiche pas dans la page web
- url de la vidéo
- largeur et hauteur qui déterminent la taille d'affichage de la vidéo dans la zone texte
- cliquer sur le bouton Sauvegarder
Avant de publier votre saisie vous pouvez afficher un aperçu de votre page web via le bouton "Aperçu" du menu de droite.
Insérer un fil Instagram
Prérequis
- avoir un compte Instagram
Comment créer le fil instagram ?
- se connecter à l'interface avec son compte
- sélectionner une publication
- via les 3 points, en haut et à droite de l'écran, sélectionner l'entrée "Intégrer" et cliquer sur le bouton "Copier le code intégré"
Comment intégrer le code dans le widget Instagram ?
- cliquer sur les icones "+" et "instagram"
- dans la première fenêtre qui s'affiche, saisir les valeurs de la taille d'affichage du widget puis sauvegarder
à noter : actuellement ces valeurs ne sont pas prises en compte. Le fil s'affiche au format 326 X 531 - dans la fenêtre nommée Instagram, cliquer sur le crayon bleu pour accéder à la zone de saisie du code intégré
Insérer un contenu Genial.ly
Prérequis
- avoir un compte Genial.ly
- ce compte peut être gratuit (données partagées sur le web) ou payant (garantie de la confidentialité des données, le système de sécurité étant plus élevé dans la version payante).
Comment créer un contenu interactif Genial.ly ?
- se connecter à l'interface avec son compte
- créer le visuel Genial.ly : insérer de l'interactivité dans votre contenu
Pour obtenir le code IFRAME de votre visuel
- dans votre tableau de bord
- Cliquer sur le bouton "Partager" qui apparaît lorsque au passage de votre souris sur la vignette de votre création. Si vous ne voyez pas cette option, c'est que votre création n'est pas encore publiée. Vous devez la publier pour pouvoir la partager.
- Sélectionner l'onglet "Insérer" et vous verrez apparaître les deux codes, l'iframe et le script. Copier de préférence le code IFRAME
- en mode édition de votre visuel
- Cliquer sur le bouton "Partager" qui se trouve en haut à droite de l'éditeur. Si vous ne voyez pas cette option, c'est que votre création n'est pas encore publiée. Vous devez la publier pour pouvoir la partager.
- Sélectionner l'onglet "Insérer" et vous verrez apparaître les deux codes, l'iframe et le script. Copier de préférence le code IFRAME
Comment intégrer le code dans le widget Genial.ly ?
- cliquer sur les icones "+" et "Genial.ly"
- dans la première fenêtre saisir un titre, les valeurs de la taille d'affichage du widget puis sauvegarder
- dans la fenêtre nommée Genial.ly, cliquer sur le crayon bleu pour accéder à la zone de saisie du code intégré
Avant de publier votre saisie vous pouvez afficher un aperçu de votre page web via le bouton "Aperçu" du menu de droite.
Insérer une carte de géolocalisation
Cette fonctionnalité vous permet d'afficher des cartes issues des services OpenStreetMap, Géoportail, Geosas, Umap et Geodata INRAE
Comment générer une carte de géolocalisation ?
Pour obtenir le code IFRAME de votre carte
- Cliquer sur le bouton "Partager" et, dans la fenêtre qui s'ouvre, sélectionner le lien "Intégrer une carte"
- Cliquer sur le lien "COPIER LE CONTENU HTML"
Comment intégrer le code dans le widget "Carte" ?
- cliquer sur les icones "+" et "Carte"
- dans la première fenêtre saisir un titre et définir les propriétés d'affichage du widget (largeur, hauteur) puis sauvegarder
- dans la fenêtre nommée Carte, cliquer sur le crayon bleu et copier le code à intégrer
Avant de publier votre saisie vous pouvez afficher un aperçu de votre page web via le bouton "Aperçu" du menu de droite.
Insérer un fil X
Comment créer un fil X ?
- Se connecter à l'interface https://publish.twitter.com/
- Saisir l'identifiant du fil X à insérer - ex : @INRAE_France
- Sélectionner l'affichage "Embedded Timeline" : le widget défini par défaut s'affiche.
Récupérer le code IFRAME de votre fil X
- Cliquer sur le bouton "Copy code" pour récupérer le code à intégrer au format par défaut
à noter : il est inutile de reformater le widget dans l'interface publish de X car les propriétés 'affichage seront définies dans le back-office de votre site
Comment intégrer le code récupéré dans le widget X ?
- cliquer sur les icones "+" et "X-Twitter"
- dans la première fenêtre saisir un titre et définir les propriétés d'affichage du widget (largeur, hauteur, couleur du fond et présence ou absence de l'image d'illustration) puis sauvegarder
- dans la fenêtre nommée X, cliquer sur le crayon bleu et copier le code à intégrer
Avant de publier votre saisie vous pouvez afficher un aperçu de votre page web via le bouton "Aperçu" du menu de droite.
Insérer un saut de ligne
Cliquer sur "+" puis sur l'icône 'Saut de paragraphe'
Cet élément permet d’ajouter un saut de ligne après n’importe quel élément de texte riche : texte, image. Ceci permet d’organiser la mise en page et d’isoler 2 éléments entre eux.
Insérer une fenêtre 'Iframe'
En cliquant sur l’icône ci-dessus, une nouvelle boîte s’ouvre.
Dans le champ « URL », il faut indiquer l’url de l’objet que vous souhaitez insérer mais sans le code iframe (celui-ci est automatiquement ajouté par le widget). Vous pouvez aussi ajuster la largeur et la hauteur de l’iframe inséré.
Cas particulier pour l’insertion des pdf en ligne
Vous pouvez afficher les pdf stockés dans la médiathèque directement dans une liseuse sur la page de votre site.
Placer vous, en BO, sur le fichier contenant le PDF à visualiser dans l’onglet « URL » et copier l’URL du fichier (/media/files/editeur-de-texte, dans cet exemple)
Ensuite, insérer dans la page souhaitée, un widget ‘Iframe’, définir la largeur et la hauteur du cadre et coller l’URL dans le champ « URL »
En FO, le fichier PDF apparaît en mode lecture directement dans la page.
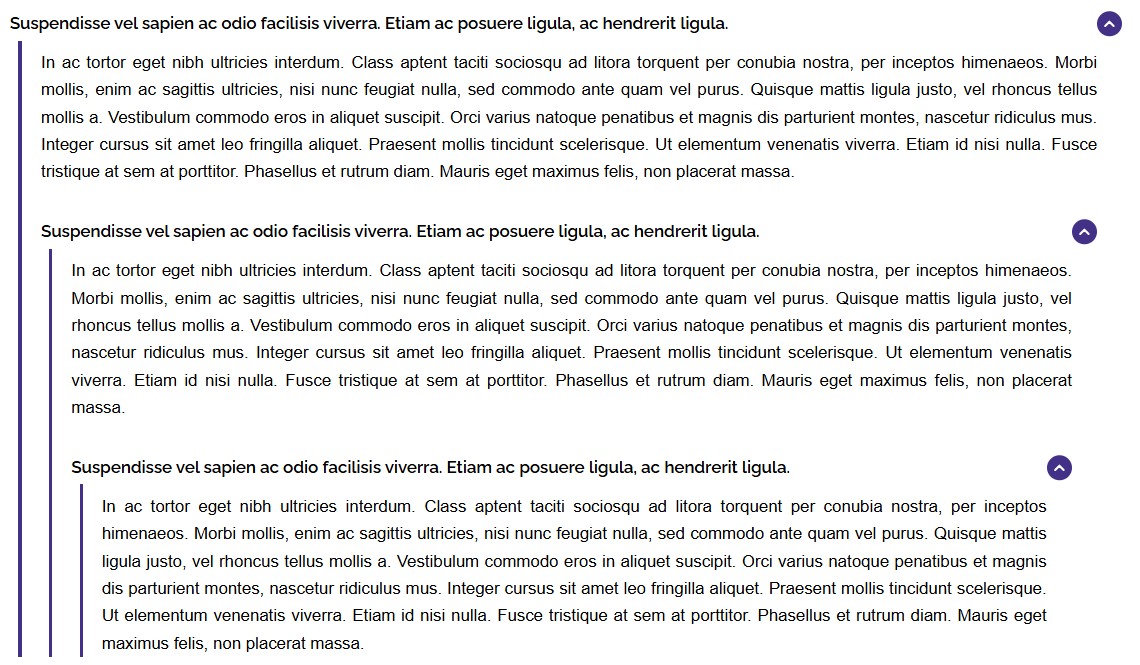
Insérer un texte en accordéon
Ce widget permet de créer un texte en accordéon qu’il sera donc possible de plier et de déplier à volonté.
Au clic sur ce widget, une nouvelle fenêtre s’ouvre ; dans le champ vide, insérer le texte qui sera affiché en mode plié puis sauvegarder.
Cliquer ensuite sur le crayon bleu et insérer le texte qui sera visible en mode « déplié ».
Le rendu en FO sera celui-ci :
En mode plié
En mode déplié
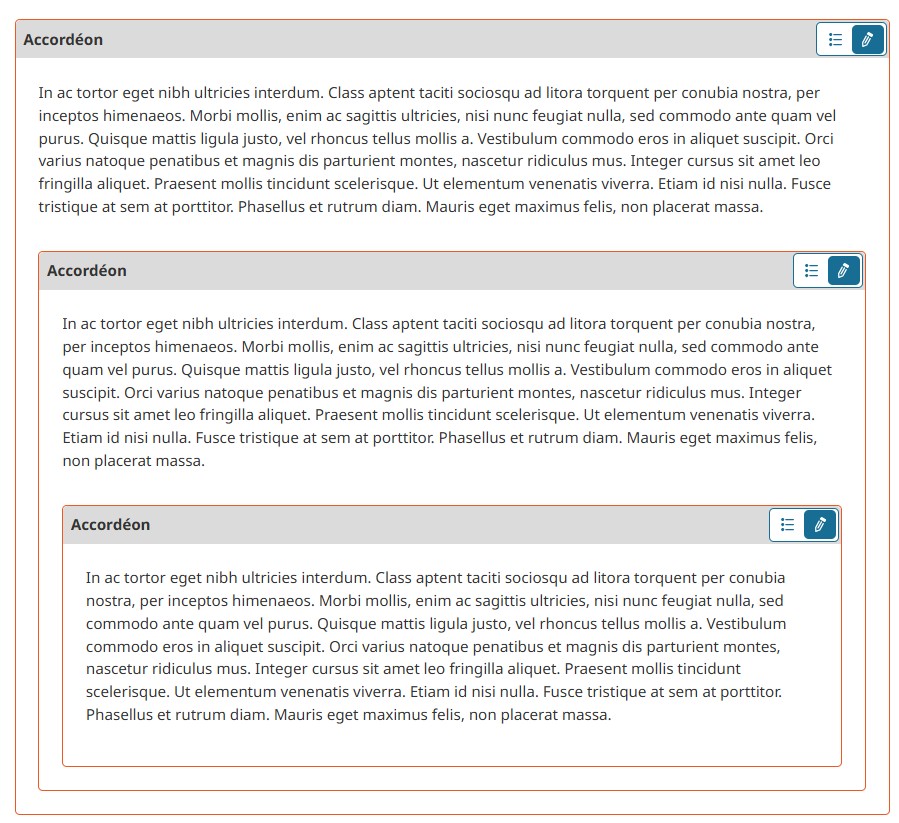
Il est ainsi possible d’imbriquer les textes en accordéon afin de multiplier les niveaux.
En BO
En FO
Insérer du texte en colonnes
Le widget « Conteneur » permet d’insérer du texte en colonnes dans une zone de texte riche. L’insertion de colonnes est cependant limitée à 2 ou 3 colonnes afin d’assurer une bonne lisibilité de chaque colonne.
Cliquer sur le widget ‘Colonnes’ puis sélectionner le nombre de colonnes souhaitées dans le menu déroulant et sauvegarder.
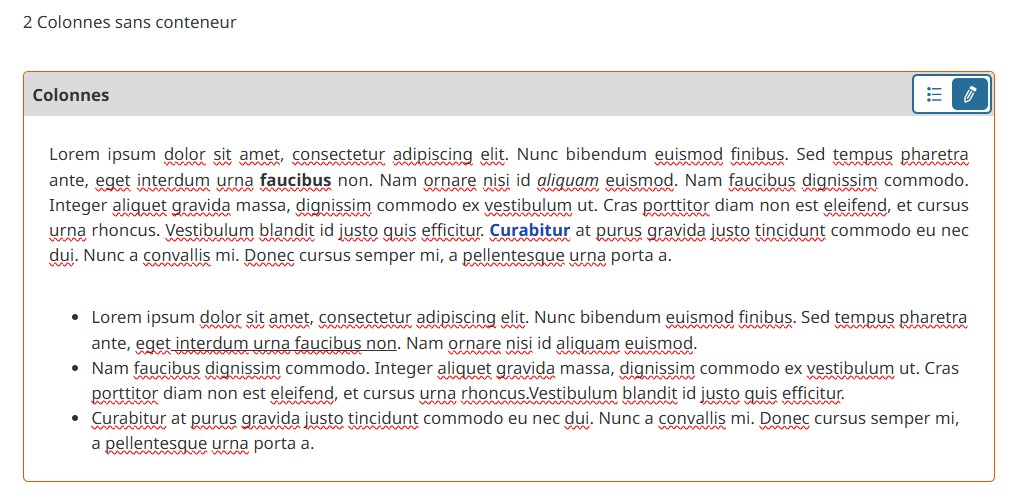
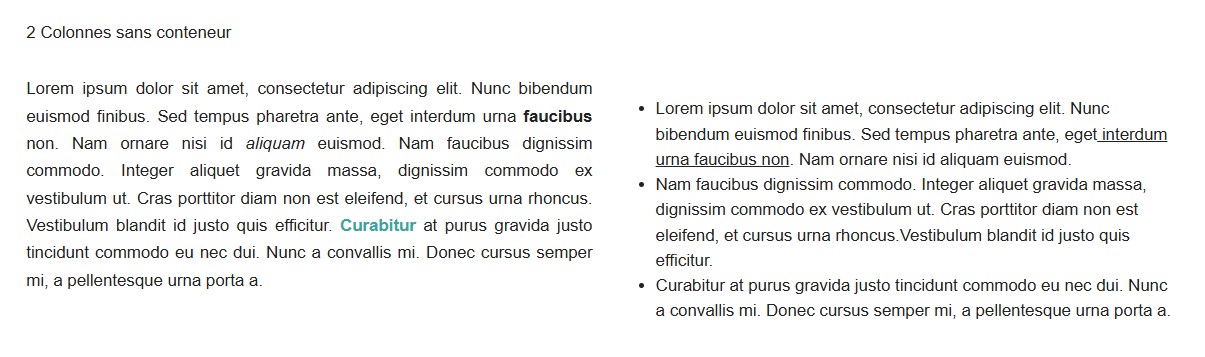
Colonnes de texte brut
Si vous souhaitez n’insérer que du texte simple (pas de format titre, pas d’insertion de photo ou autres widget), alors il vous suffit de coller dans le conteneur ‘Colonnes’ déjà sélectionné, un nombre de paragraphes équivalent au nombre de colonnes souhaitées. Il sera possible de mettre du texte en gras ou italique, d’insérer un lien, d’aligner le texte ainsi qu’afficher un texte avec des puces dans une des colonnes. Attention, chaque changement de paragraphe (saut de paragraphe) impliquera un changement de colonne.
En BO :
En FO :
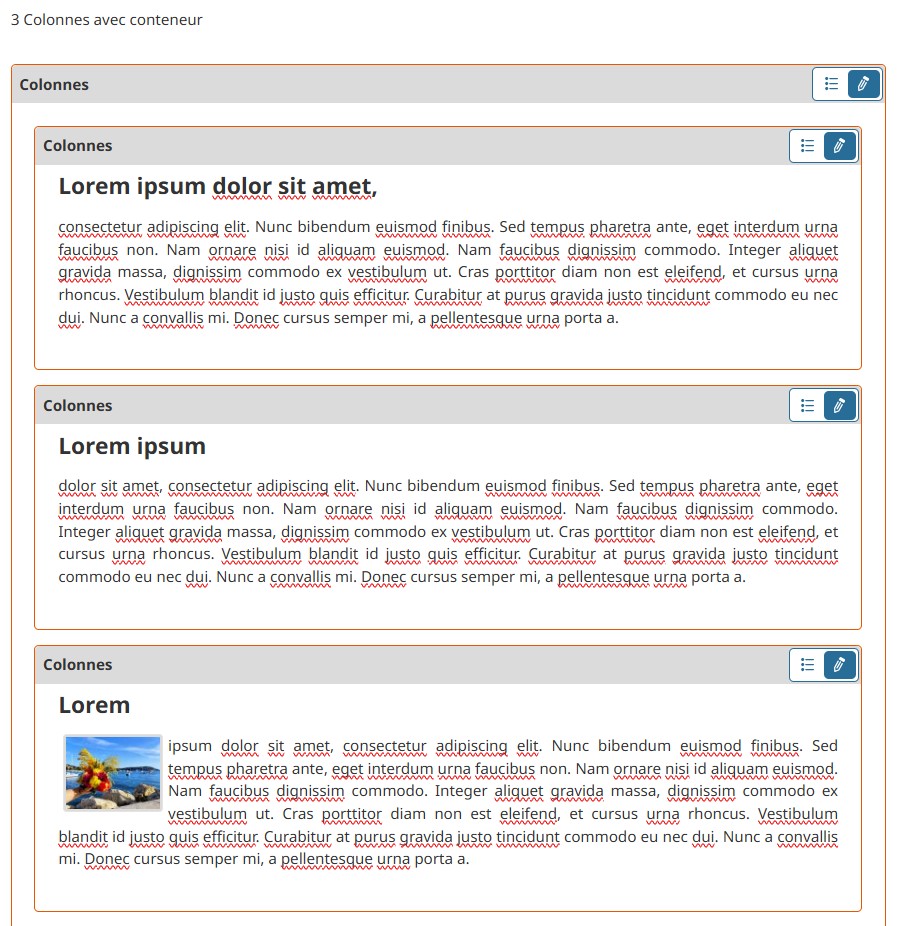
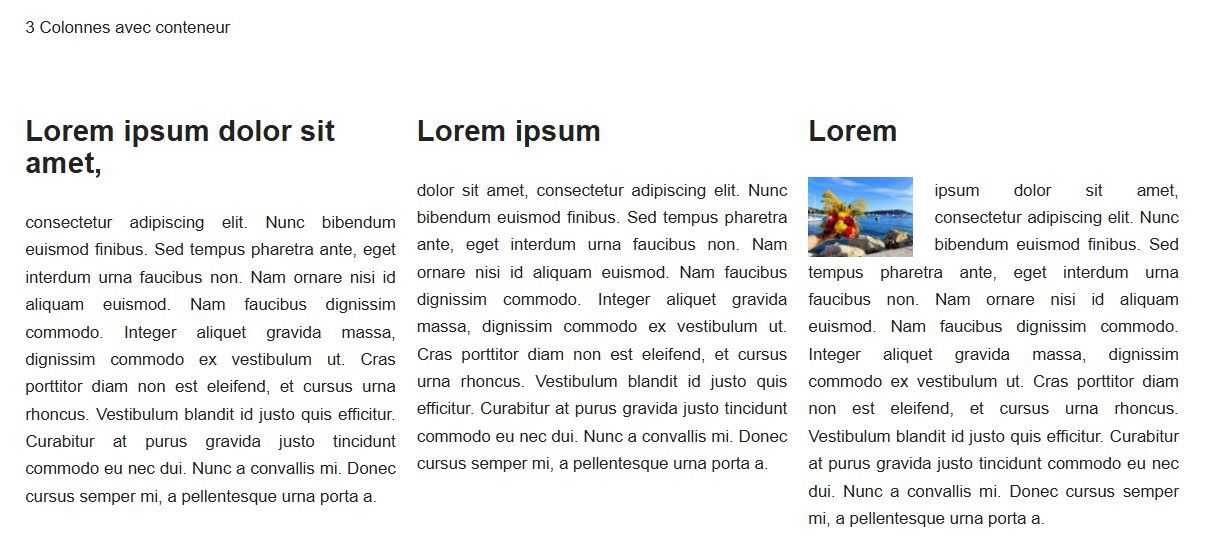
Colonnes de texte riche
Si vous souhaitez insérer du texte enrichi (formats de titre, widget comme photo, par exemple), alors il faudra créer dans le conteneur ‘Colonnes’ déjà ouvert, un nouveau conteneur ‘Colonnes’ par colonne souhaitée. Pour ce faire, dans le conteneur déjà ouvert,, cliquez sur le crayon bleu (en haut à droite) puis dans la zone de texte vide. Cliquez de nouveau sur le « + » pour ouvrir la barre d’outils et choisissez de nouveau le widget « Conteneur ». Laissez le menu sur ‘Désactivé’ et sauvegarder. Le conteneur apparait alors, cliquez sur le crayon bleu puis insérer le texte correspondant à votre première colonne.
Procédez de même pour la deuxième et troisième colonne selon le nombre de colonne choisi au départ.
En BO :
En FO :
Attention, si vous choisissez 2 colonnes au départ et que vous insérez 3 blocs, le conteneur affichera tous les blocs sur 2 colonnes uniquement ; le troisième bloc se retrouvera donc sur la colonne 1 sous le premier bloc.